With our latest feature release, you can now set up mandatory booking checkboxes and text fields. This is very useful in many different situations. In this article we’ll go through some use cases and show you how to set everything up.
Use case 1: Agreement to the terms and conditions
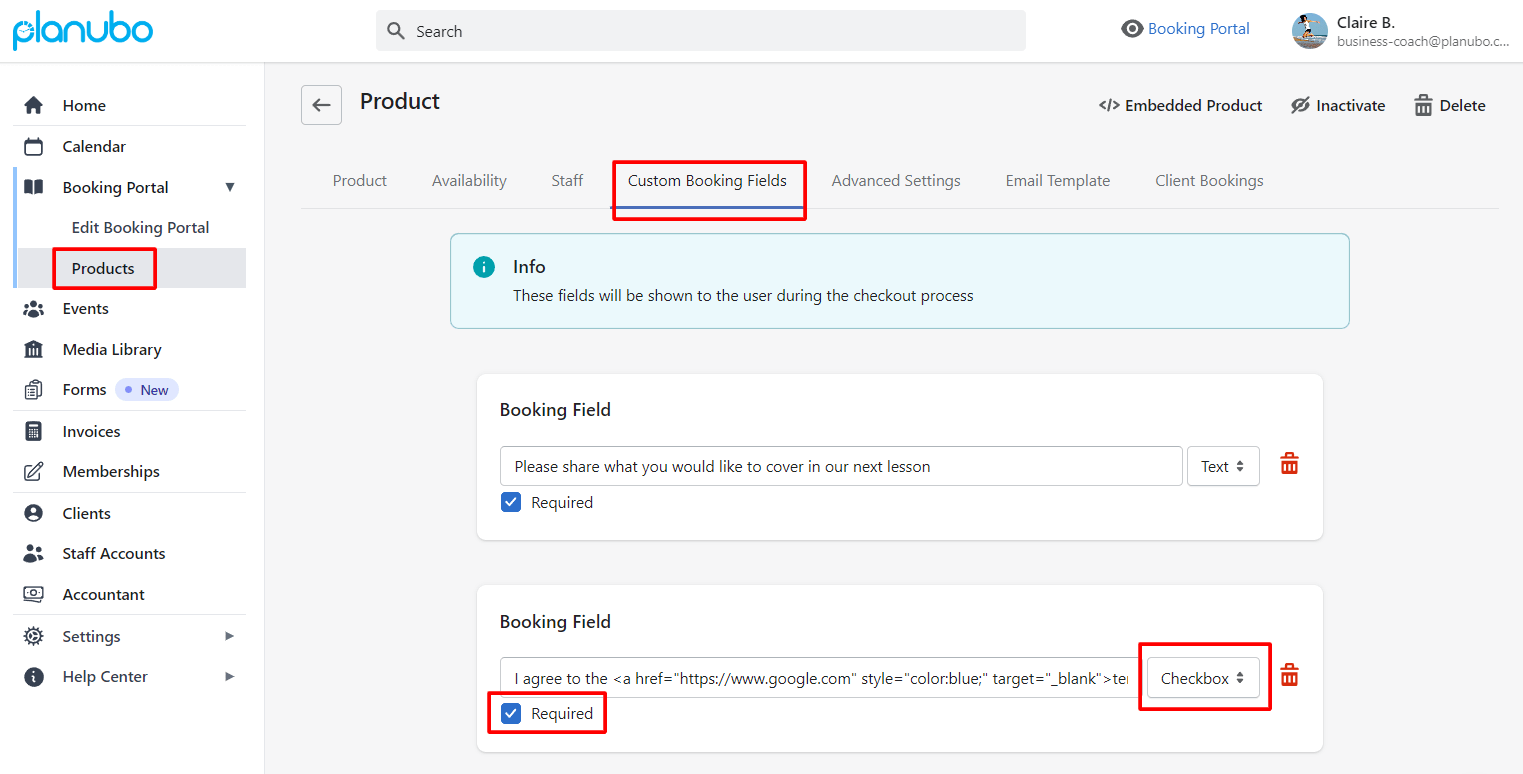
Navigate to the Custom Booking Fields tab of your product, change the text field option to “Checkbox” and click the “Required” field.

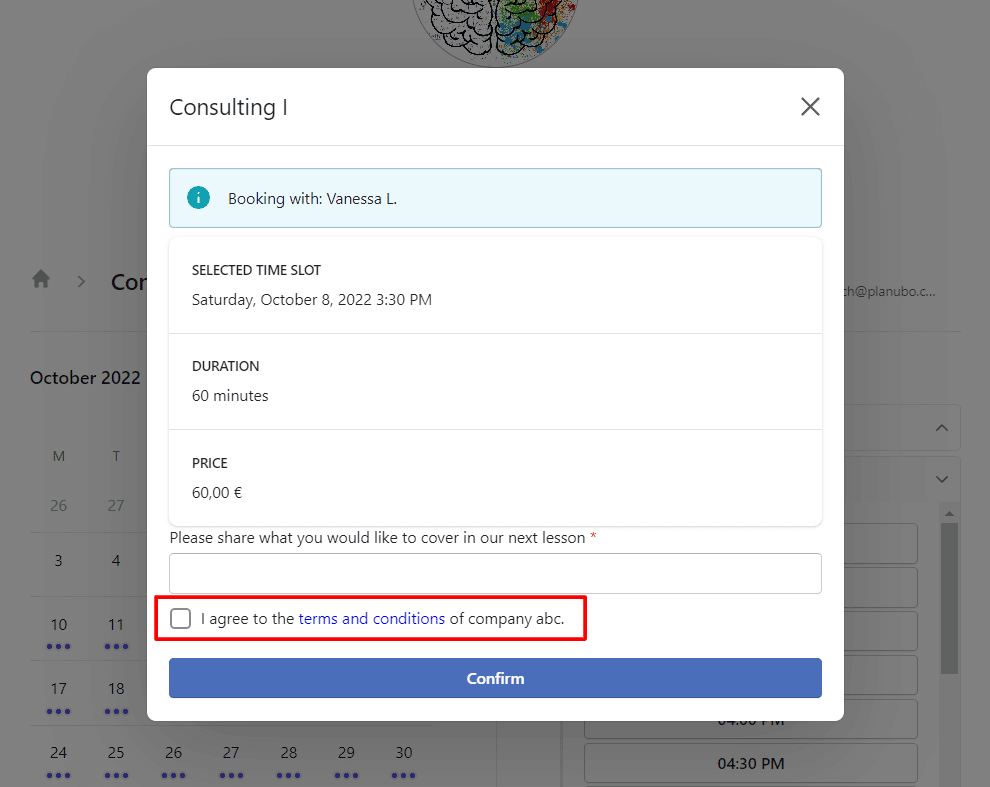
By doing so, you can add a mandatory checkbox and call it for example “I agree to the terms and conditions of company abc”. After you add this checkbox, your potential and current customers will have to agree to your terms by checking the box before booking.

If you add a link to your checkbox, your customers can open that link and read through your terms and conditions before they book a lesson with you. You can do this with HTML.
HTML Example:
I agree to the <a href=”https://www.planubo.com” style=”color:blue;” target=”_blank”>terms and conditions<a/> of company abc.
When you add the above code to your checkbox, the words “terms and conditions” will redirect your client to the link you added. Simply replace “https://www.planubo.com” with the link of your choice. Style=”color:blue;” changes the color of “terms and conditions” to blue. Target=”_blank” opens the link in a new tab instead of the same tab in your internet browser.
Use case 2: Mandatory student ID text field
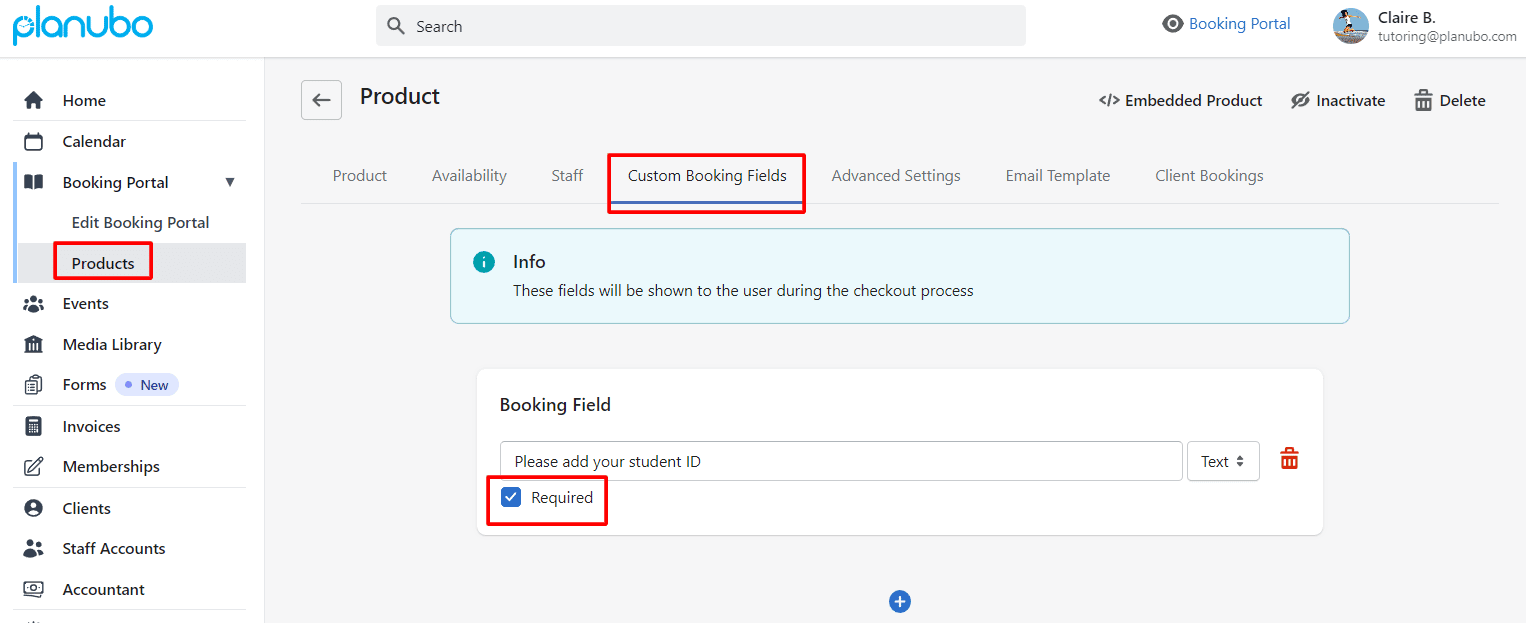
If you want to request certain information from your students before they can book a lesson, you can mark the text field in the Custom Booking Fields tab of your product as “Required”.
Let’s say you’re a university and you want to ask for your students’ student ID before they book a lesson.
You can do this by writing something like “Please enter your student ID” in the text field and checking the “Required” box.

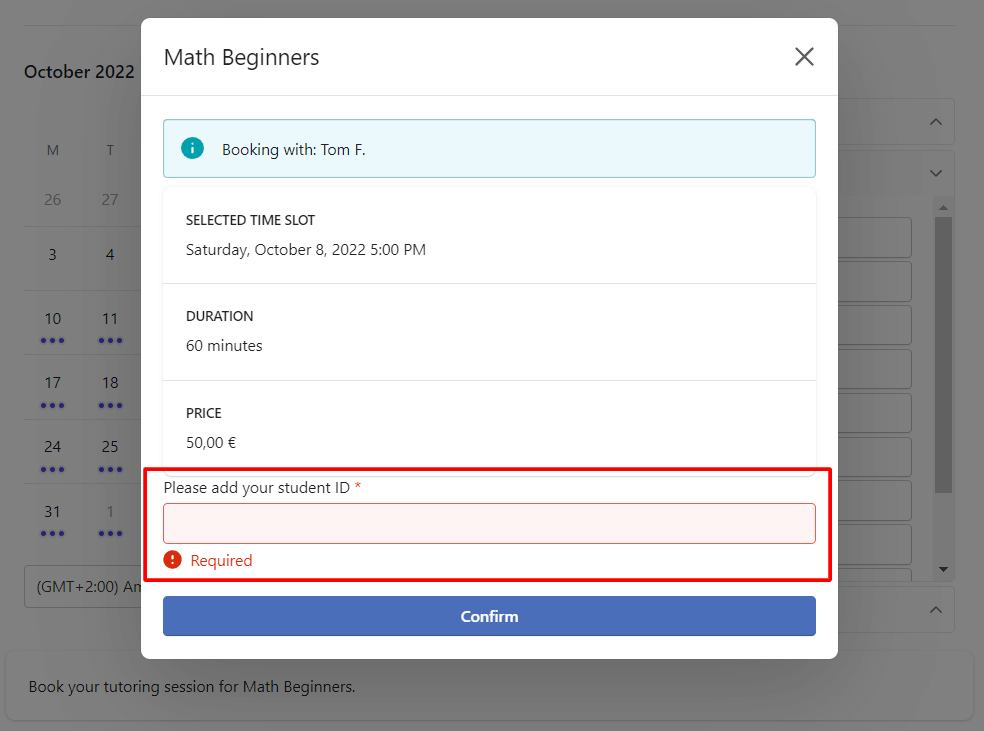
This way, students will only be able to book a lesson if they enter their student ID in the text box during the booking process.
If no information is entered in the text field, an error message is displayed stating that booking is only possible if a text is entered in the mandatory text field.

Use case 3: Read curriculum before booking
If you have created a flyer or website with important information about your lesson, you can link it to your booking process.
Let’s say you want your students to read through a curriculum to prepare for a lesson, you can link the curriculum to your booking questions.
HTML Example:
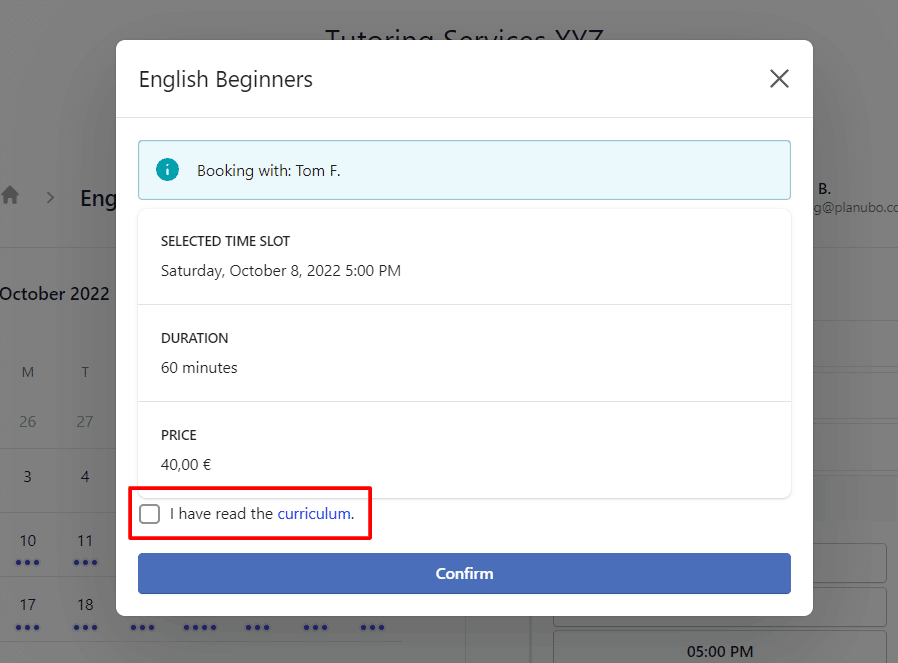
I have read the <a href=”https://www.planubo.com” style=”color:blue;” target=”_blank”>curriculum<a/>.
As described in use-case 1 above, style=”color:blue;” will change the color of the word “curriculum” to blue and target=”_blank” will open the curriculum in a new tab of the internet browser. You will also have to replace “https://www.planubo.com” with the link of your curriculum.
After adding the code line to the booking field, your students can click on the word “curriculum” and will be redirected to your curriculum via the link you provided. This way you can make sure that your students can easily access all the necessary information before they book a lesson with you.

Including such a link in your booking process will help both you and your students. Your students will be better prepared for the upcoming lesson and you, as a teacher, will be able to start directly with the topic without making lengthy introductions.
You can log in to your Planubo account and have a look at this new feature. If you don’t have an account yet, you can start a free 14-day trial here.
Do you have any more questions or need support setting up mandatory checkboxes and text fields? We are happy to support. Just reach out to us by using our contact form.